“Everything old is new again”, comme tous les ans de vieux trucs vont redevenir tendance. L’exemple récent c’est Blade Runner 2049 ou comment réussir à rebooter les sonorités et les couleurs d’une période à l’esthétique qu’on pensait être la plus douteuse de l’époque moderne. Graphiquement en tout cas, De Stijl & Cie vont continuer à essaimer leur héritage et enrichir la simplification des expériences utilisateurs. Mais à la différence de ces précurseurs du minimalisme deux sujets se distinguent aujourd’hui : interaction et avancées technologiques.
Car si la mode peut fonctionner sur des cycles répétitifs, la technologie avance, elle, avec son lot de découvertes qui offrent de nouvelles perspectives et des opportunités qui posent un terrain de jeu en perpétuelle évolution pour les designers.
Couleurs
Couleurs simples, multiples, fluo (mais moins que la Tecktonik faut pas abuser non plus), en dégradé, associées de manière très libre, hasardeuse.
Hasardeuse ? Non, non, non, regardez : Stranger Things, Blade Runner 2049, Donald Trump et les synthétiseurs analogiques des derniers groupes indépendants à la mode nous titillent les yeux et les oreilles. Initié par le passage de Doc et Marty le 21 octobre 2015, le vent qui souffle actuellement est propre à former les brushings à laque les plus audacieux (Jane Fonda si tu nous lis) : c’est le retour des Eighties.
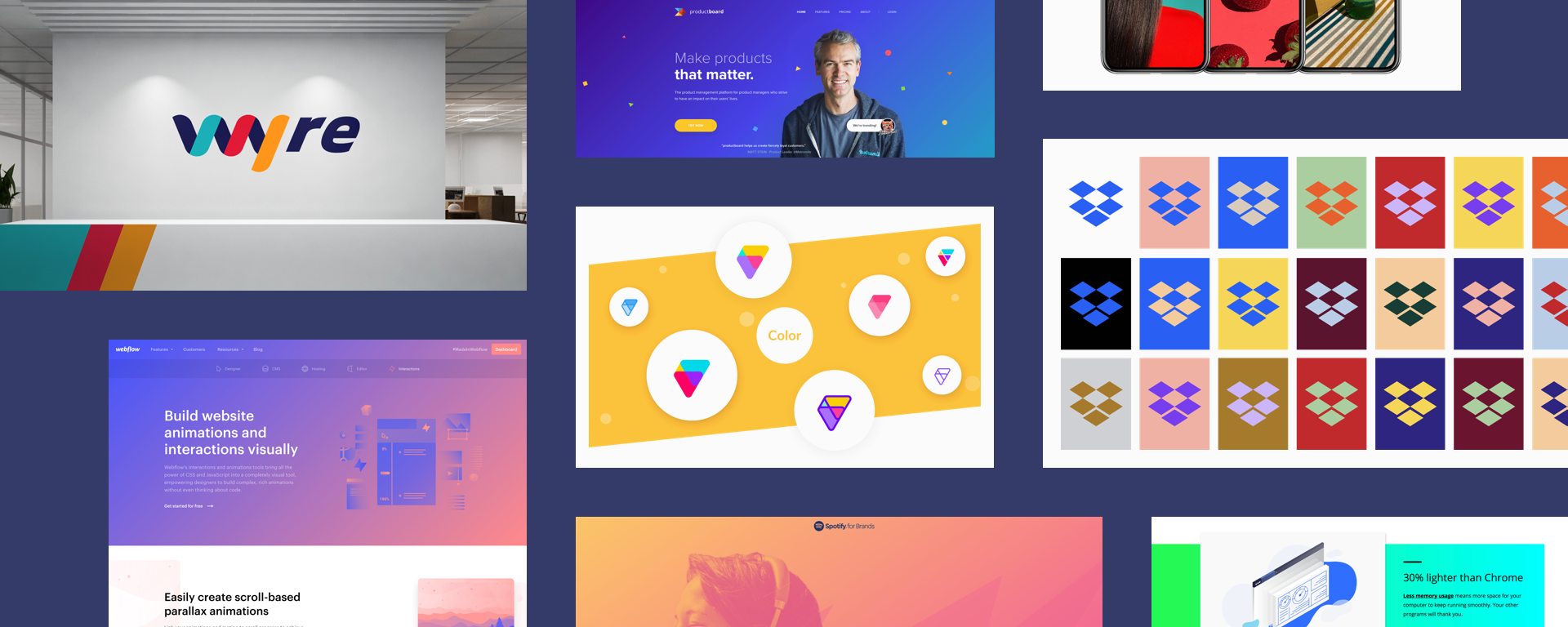
Alors en aplat, en dégradé et même en confettis ou sous toute autre forme géométrique, les associations de couleurs les plus improbables sont autant de façon de se faire remarquer. Le must étant certainement le duotone Spotify qui n’en fini plus de rappeler la sérigraphie warholienne.
Illustrations
Les illustrations s’imposent dans les interfaces. Le maître-mot de la transformation digitale est la “simplification”. Simplification des échanges, du partage, du travail collaboratif et à distance. Fini les photos retouchées au grain près, terminé les vidéos 4K de montagnes surplombant des lacs avec des filtres singeants les pellicules 8mm. Dorénavant l’authenticité se révèle sous le trait des dessinateurs de talent. On peut, par ailleurs, y voir un rappel que malgré l’omniprésence des KPIs et de la data, le travail au quotidien demeure un partage d’émotions entre êtres humains habiles et créatifs.
Typographie
Pour un site, je mets de l’Arial ou de la Georgia ? Arrêtez, c’est fini tout ça (on devrait dire le “si peu” de ça). On peut vraiment s’amuser maintenant.
Big, Bold, Beautiful
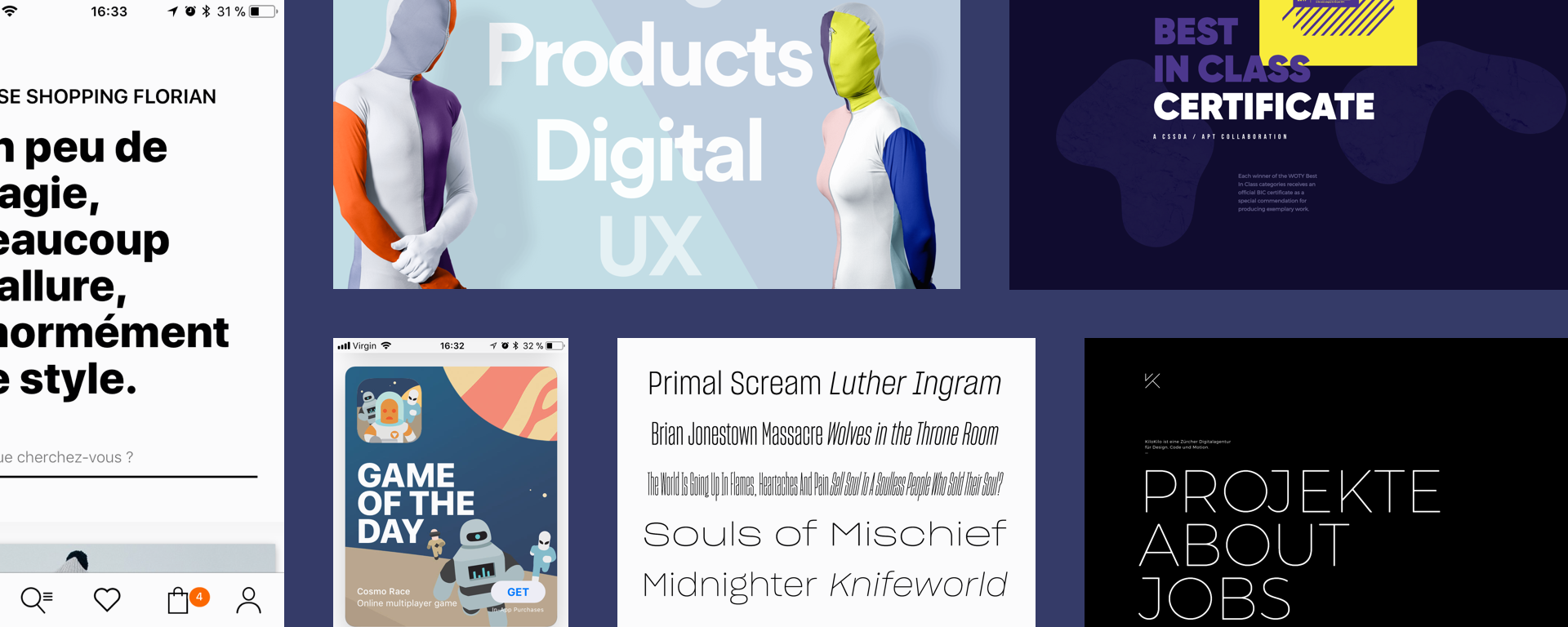
Finesse des écrans, pixel dorénavant invisible, la tentation de poser des polices à graisse fine s’est engouffrée dans les innovations technologiques mais elle a fait son temps. On retourne à des graisses grasses, généreuses, bien en chair. Il faut que ça pop, que ça crie, on s’affiche, on s’assume !
Typographie contextuelle
Dropbox a mis en place une charte graphique singulière qui se base sur un nouveau logo, un nouveau set de couleurs mais aussi une nouvelle famille de polices qui compte 249 déclinaisons (oui, deux cent quarante-neuf, ce n’est pas une faute de frappe). Cette dernière a la particularité d’être riche non seulement de plusieurs graisses mais également de plusieurs largeurs “multi-width”, fait rare pour une police. Ces largeurs sont utilisées en fonction du contexte d’usage et répondent aux besoins du design responsive de façon ludique et pratique. En resserrant le texte, on conserve la même somme de contenu sur une surface de visualisation plus étroite. C’est rafraîchissant et malin.
Emojis, animojis
Ç’a commencé joyeusement comme ça 🙂
Puis ça s’est compliqué ensuite comme ça 🙁
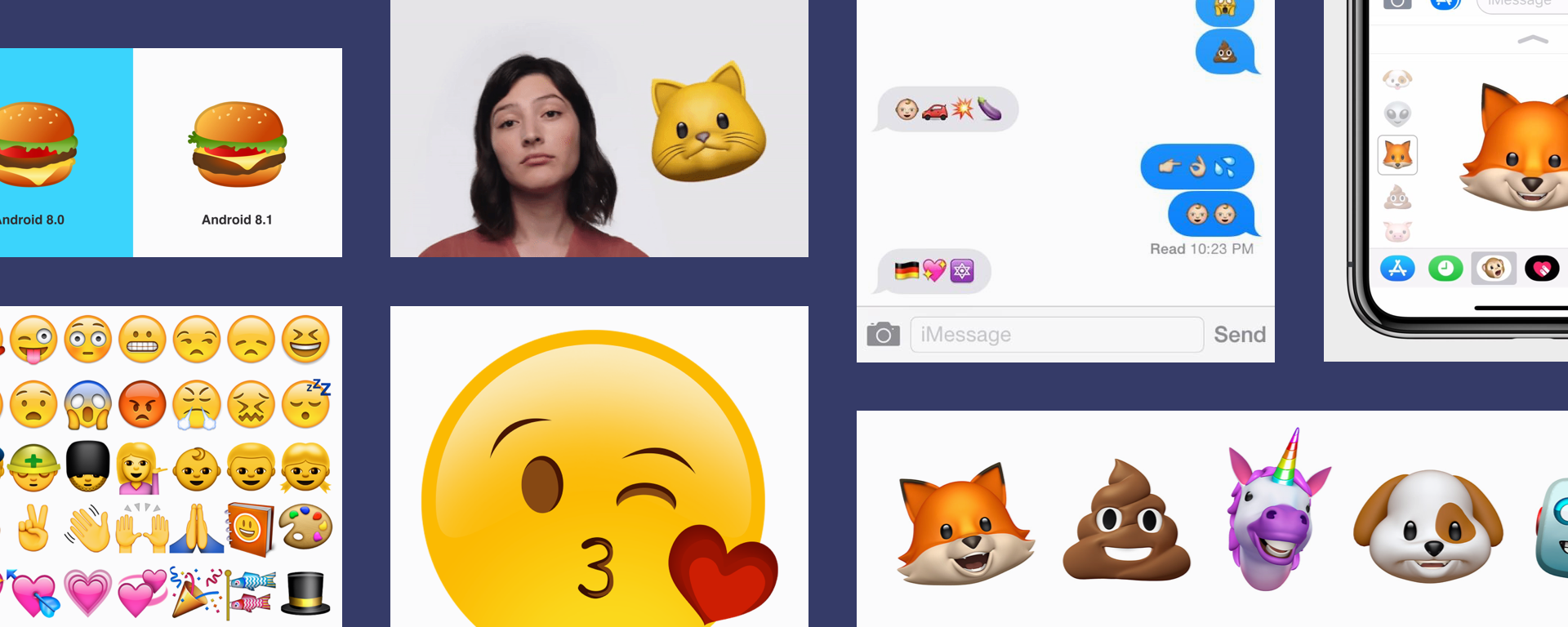
Mais les glyphes des caractères latins n’ont plus suffit, il fallait composer des éléments capables de donner à voir la représentation graphique de sentiments multiples via l’expression d’un visage. Les emojis étaient nés.
Ils ont timidement intégré nos messages, donnant un ton, appuyant une idée. Ils ont enrichi nos échanges instantanés, qui par besoin de rapidité manquaient d’explications, de développements et nécessitaient une “image”, une “icône” pour asseoir un propos, manifester un enthousiasme.
Les emojis prennent même une place importante dans l’actualité et vont même jusqu’à faire de l’ombre aux essais nucléaires Nord-Coréens. Pour preuve, le débat houleux autour de l’aspect du emoji hamburger de Google a obligé son CEO a réagir et placer sa refonte graphique au top du top des priorités de sa société…
Les emojis font l’actualité donc ils font maintenant des histoires seuls comme des grands, ils se suffisent à eux-mêmes et ils vont même dorénavant plus loin : depuis l’arrivée de la TrueDepth camera, ils sont animojis. Ils peuvent donc parler (beaucoup), ils chantent (trop), ils froncent les sourcils, bref ils sont plus humains que jamais et on va les retrouver partout.
Vidéos
En 2018 vous verrez encore et toujours plus de Stories. Snapchat a relancé cette mode des vidéos courtes, idée qu’on pensait oubliée à jamais (R.I.P. Vine). Mais les filtres visuels et sonores, la personnalisation simple et rapide par l’ajout de textes, hashtags, localisation, citation ont créé un nouveau genre de média dont il faut absolument s’emparer. Par contre, où poster ? Quel canal privilégier entre Snapchat et Instagram ? Voici la réponse de Gary Vaynerchuk : réponse de Gary Vaynerchuk.
Facebook Videos / Facebook Live
Sur Facebook les vidéos s’enchainent comme une playlist de chansons sur Spotify. De la vidéo en continu et même parfois en live ? On appelait ça une chaîne de télévision dans le temps.
YouTube
YouTube va bientôt permettre de poster des Stories qu’ils vont nommer Reels.
La vidéo de landing page
Comment raconter une histoire universellement compréhensible de votre produit en moins de 8 secondes (8 secondes c’est le temps que votre client potentiel vous accordera avant que le perdiez à tout jamais) ? En proposant une vidéo immersive qui se joue automatiquement au lancement de votre site, comme pour présenter une Tesla par exemple.
Coins arrondis
Initié par l’Apple Watch, le coin arrondi s’impose pour les écrans des derniers smartphones. La mise à jour graphique de l’application App Store d’Apple en témoigne également, faisant la part belle à l’animation de ces courbes issues de la forme des icônes d’applications imposées dès la première version du smartphone de la marque à la pomme.
Smooth Corners
Fait qui n’est pas anodin, depuis le 10 octobre 2017 et la version 47 de Sketch a.k.a. le logiciel en compétition avec Spotify au jeu de celui qui se met à jour le plus souvent, les designers interactifs du monde entier peuvent jouer sur la courbure des coins de leurs objets graphiques via la fonctionnalité Smooth Corners. En gros, on peut dorénavant appliquer à nos courbes polynomiales paramétriques (Wikipedia m’a aidé là) les mêmes règles que celles imposées par Apple sur les icônes depuis iOS 7.
Écrans arrondis
Samsung a initié les écrans courbés, Apple a posé de petits coins arrondis sur sa Watch et en a imposé de bien plus grands sur son dernier smartphone. Quel est le sens de cette tendance ? On peut s’aventurer à tenter une explication : le skeuomorphisme des interfaces est mort, il a été achevé par Material Designet iOS 7, mais parallèlement la matérialité des dispositifs tactiles évolue pour mieux prendre en considération les caractéristiques anatomiques, anthropométriques, physiologiques et biomécaniques de nos doigts/mains/yeux. Améliorer les usages et les interactions sur les écrans passe par les considérer comme des extensions de nous-même. Doigts arrondis = coins arrondis. OK, on ferme la parenthèse qui peut s’étendre aux choix des métaux, alliages des verres, etc.
Et on la ré-ouvre une dernière fois, oui voilà on va finir comme dans eXistenZavec des dispositifs digitaux-biomécano-pseudos-êtres-vivants pluggés à nous. C’était vraiment n’importe quoi cette conclusion sur les coins arrondis… Enfin bref, vous pouvez trouver ici : une recherche Google de Marty McFly vue sur Safari iOS, l’App Store depuis iOS 11, l’option Smooth Corners dans Sketch, le Samsung Galaxy S8, Holo, Messenger Kids qui fait des pop/splatch et l’iPhone X
C’était vraiment n’importe quoi cette conclusion sur les coins arrondis… Enfin bref, vous pouvez trouver ici : une recherche Google de Marty McFly vue sur Safari iOS, l’App Store depuis iOS 11, l’option Smooth Corners dans Sketch, le Samsung Galaxy S8, Holo, Messenger Kids qui fait des pop/splatch et l’iPhone X
Micro-interactions
Vous l’avez vu bouger ? Waouh trop mignon le picto qui fait un petit bidule au survol. Allez vous l’avez le bout de la langue, on est d’accord on parle bien de User Satisfaction. Les design peuvent être jolis sur le papier et horribles à l’usage mais quand un petit son, une rétroaction haptique bien sentie et/ou une animation résulte de l’action de l’utilisateur, le sentiment qui lui vient est “wouah regarde le résultat de mon action, comme je suis fort !”. Comme dans un jeu vidéo ? Eh oui, comme dans un jeu vidéo.
Gamification
Pardon, la ludification (merci Wikipedia pour la traduction) est “l’utilisation des mécanismes du jeu dans d’autres domaines, en particulier des sites web, des situations d’apprentissage, des situations de travail ou des réseaux sociaux. Son objet est d’augmenter l’acceptabilité et l’usage de ces applications en s’appuyant sur la prédisposition humaine au jeu” (merci encore Wikipedia pour la définition).
Dans les dispositifs interactifs des systèmes d’information, les composantes des interfaces tendent à s’épurer pour que le contenu fasse la forme. Mais les sujets d’interaction n’en demeurent que plus vastes : le passage d’une unité éditoriale à une autre, l’ajout d’un produit à un panier, la saisie et la mise en ligne d’un message, la validation d’un paiement, l’appréciation d’un contenu et toutes les micro-interactions qu’un utilisateur va avoir avec un dispositif interactif constituent autant d’éléments qui sont des opportunités de ludification par un travail de design sonore, d’animation et même de rétroaction haptique, les 3 combinés c’est le top bien évidemment (pour les vieux la rétroaction haptique c’est comme sur la N64 avec la RumblePak).
Animation
Ici on ne va pas trop étayer, vous pouvez aller sur la page Medium de Muzli et suivre les articles de la série UI Interactions of the week pour trouver des tonnes d’exemples tous plus pertinents les uns que les autres.
Sound design
Vos dispositifs interactifs vous interpellent de multiples manières et sans nécessité de poser un regard, le son vous donne une information immédiatement identifiable : vous pouvez aller jusqu’à savoir quelle application vous fait un signe et ce qu’elle vous promet. Facebook (toujours à fond) partage son Sound Kit où on retrouve des sons qui ont été travaillés en réponses sonores à des interactions bien spécifiques : erreur, alerte, validation, notification. Ce sujet peut paraître anodin mais il participe à tel point au plaisir d’utiliser une interface tactile que même Apple a fait une refonte en ce sens dans iOS 11 (testez rien que le clavier).
Rétroaction haptique
Vibration et son font bon ménage. C’est le couple gagnant qui remplace le skeuomorphisme dans la quête des interfaces à vouloir titiller la réalité matérielle. Difficile de donner des exemples à regarder ou à écouter alors on vous donne des situations d’usage à expérimenter par vous-même :
- Faire un achat avec Apple Pay ;
- Valider le téléchargement d’une application sur l’App Store ;
- Autoriser les notifications sur votre Apple Watch, ne pas la mettre en mode Cinéma et avoir un ami qui vous envoie un message ;
- Tester le jeu Alto’s Adventure dont le gameplay repose en grande partie sur les retours haptiques que le joueur va percevoir ;
Sachez que Facebook voit très loin à ce sujet et que la firme de Palo Alto a déjà défini un vocabulaire de 9 “sensations” de rétroaction haptique déjà intégrées dans leur plate-forme. Il faudra bien uniformiser tout ça, 2018 verra peut-être l’arrivée d’un consortium dédié aux vibrations.
Vers 2019 et au-delà
D’ici 2019 on espère que les couleurs vont se calmer, que les emojis ne vont pas faire l’objet d’un film (mince, trop tard), que la blockchain sera eco-friendly (en Autriche ils y pensent déjà) et bref que le design contribue toujours plus à améliorer la vie des gens et suive l’adage de Michael :
“Heal the world, make it a better place” — M. J.
Par Florian Hureau, UX designer with ❤ @ ikomobi








